动态组件
什么是动态组件?
让多个组件使用同一个挂载点,并动态切换,这就是动态组件
vue
<--在挂载点使用component标签,然后使用v-bind:is=”组件”-->
<component :is="com"></component>
<script>
import AVue from './A.vue'
import BVue from './B.vue'
const com = ref(AVue)
//修改com值即可切换动态组件
</script>性能调优
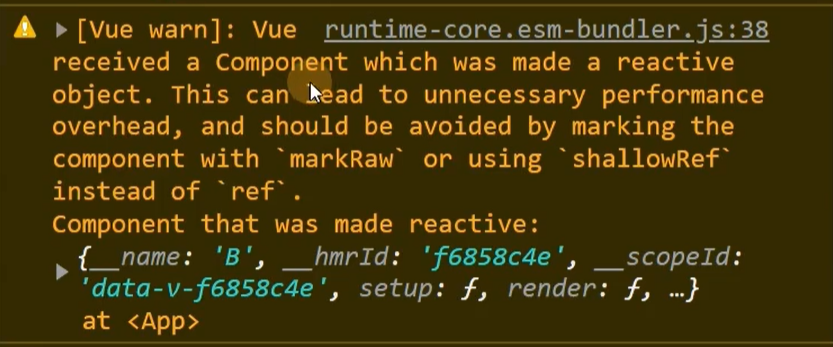
ref(AVue)生命的响应式组件,会把组件里面的属性也做劫持,造成性能浪费,所以vue给了一个警告

优化:
- 响应式声明用
shallowRef()代替 - 组件用
makeRow()包裹
tsx
import AVue from './A.vue'
import BVue from './B.vue'
//响应式声明用shallowRef()代替
const com = shallowRef(AVue)
//组件用 makeRow()包裹
const data = reactive([
{
name : 'A组件',
com : makeRow(AVue)
},
{
name : 'B组件',
com : makeRow(AVue)
},
]) Cocolib
Cocolib