原型与原型链
- 如何创建构造函数?
- 构造函数和普通函数有什么区别?
- 原型对象是什么?
__proto__属性??constructor属性?prototype属性?
1、构造函数
- 构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
- 另外就是调用方式的不同,普通函数是直接调用,而构造函数需要使用new关键字来调用。
2、原型
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,都会天生自带一个prototype属性,这个属性指向函数的原型对象,并且这个属性是一个对象数据类型的值。
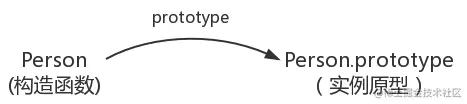
让我们用一张图表示构造函数和实例原型之间的关系:

原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
为原型对象添加方法就相当于为类添加静态函数,每个实例直接通过类名访问,其目的是为了节省空间
3、原型链
3.1 __proto__和constructor
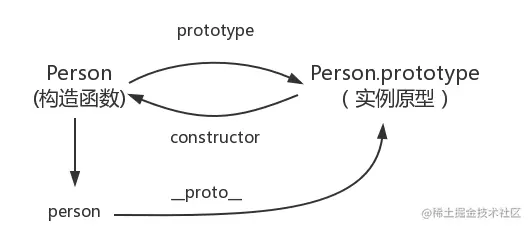
每一个对象数据类型(普通的对象、实例、prototype......)也天生自带一个属性__proto__,属性值是当前实例所属类的原型(prototype)。原型对象中有一个属性constructor, 它指向函数对象。

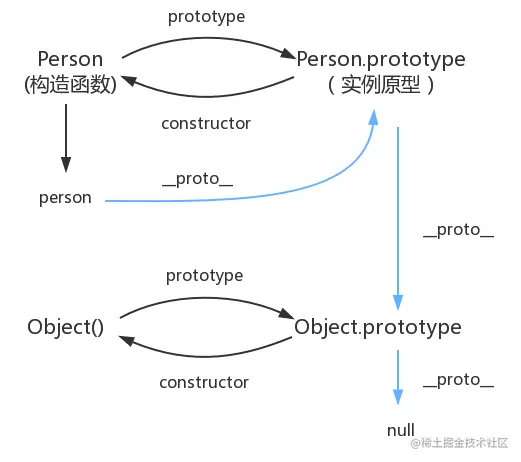
3.2 何为原型链
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有则去原型的原型中寻找,直到找到Object对象的原型,Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined。

 Cocolib
Cocolib