JavaScript中的垃圾回收和内存泄漏
- 为什么需要自动垃圾回收机制?
- 自动垃圾回收机制是怎样的?
- 垃圾回收的两种方法?
- 哪些情况会引起内存泄漏?
- 内存泄漏的识别方法?
1、垃圾回收的必要性
下面这段话引自《JavaScript权威指南(第四版)》
由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript的解释器将会消耗完系统中所有可用的内存,造成系统崩溃。
2、垃圾回收机制
JavaScript垃圾回收的机制很简单:找出不再使用的变量,然后释放掉其占用的内存,但是这个过程不是时时的,因为其开销比较大,所以垃圾回收器会按照固定的时间间隔周期性的执行。
垃圾回收有两种方法:标记清除、引用计数。
2.1 引用计数(不常用)
引用计数的含义是跟踪记录每个值被引用的次数。如果一个值的引用次数是0,就表示这个值不再用到了,因此可以将这块内存释放。

问题:
循环引用。循环引用指的是对象A中包含一个指向对象B的指针,而对象B中也包含一个指向对象A的引用,从而导致内存泄漏。
function problem(){
var objectA = new Object();
var objectB = new Object();
//objectA 和 objectB 通过各自的属性相互引用
objectA.someOtherObject = objectB;
objectB.anotherObject = objectA;
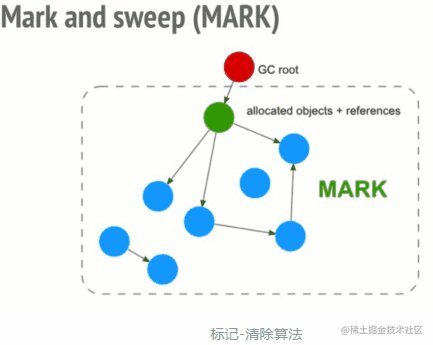
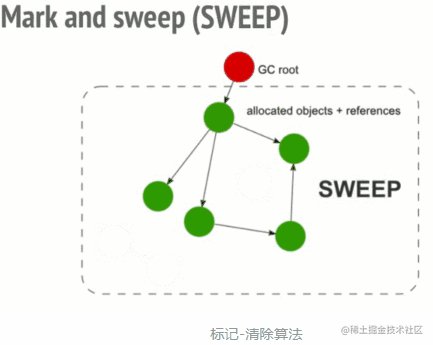
}2.2 标记清除(常用)
大体流程分如下两个阶段
- 标记阶段:这个阶段用于给活动对象打上标记
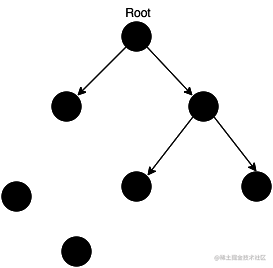
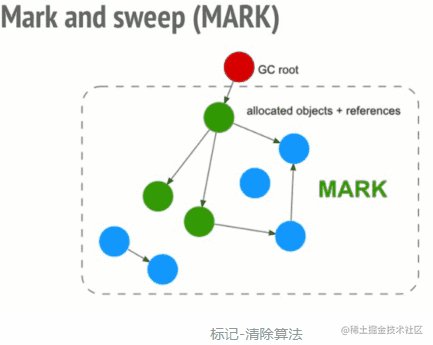
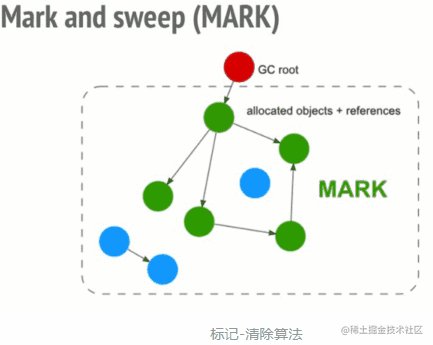
标记阶段的实现过程是通过 一组根对象 (在浏览器环境里包括但不限于Window对象,dom对象)出发,通过引用关系去遍历出所有被引用到的对象,所有被遍历到的对象都会被打上标记,从而表示这个对象是 可达的
- 清除阶段:这个阶段用于清除未打上标记的对象
清除阶段的实现过程是通过遍历堆中的对象,清除所有未被打上标记的对象,清除完成后,重置标记,等待下一轮的GC(Garbage Collection,即垃圾回收)

优点
这种方式可以很好地解决引用计数的两个缺点:
- 计数器所需内存空间较大:标记清除法只需要打标记(打或者不打),因此只需要一个二进制位就可以实现
- 循环引用的问题:标记清除法是根据对象 可达性 来判断是否需要被清除的,所以循环引用并不会影响GC的回收
缺点
- 清除过后的内存空间是 不连续的,呈现碎片化的状态
- 当需要新分配对象的内存时,需要遍历内存空间以查找合适的空间存放新对象
3、哪些情况会引起内存泄漏?
3.1 意外的全局变量
- 未声明的变量
this指向全局对象(window)
function foo(arg) {
//1、bar没被声明,会变成一个全局变量,在页面关闭之前不会被释放。
bar = "this is a hidden global variable";
}
function foo() {
this.variable = "potential accidental global";
}
// 2、foo 调用自己,this 指向了全局对象(window)
foo();3.2 被遗忘的计时器或回调函数
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);如果id为Node的元素从DOM中移除,该定时器仍会存在,同时,因为回调函数中包含对someResource的引用,定时器外面的someResource也不会被释放。
3.3 闭包
闭包可以维持函数内局部变量,使其得不到释放
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}解决方法
将事件处理函数定义在外部,解除闭包,或者在定义事件处理函数的外部函数中,删除对dom的引用。
// 将事件处理函数定义在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定义事件处理函数的外部函数中,删除对dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null //删除对dom的引用
}3.4 没有清理的DOM元素引用
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}虽然我们用removeChild移除了button,但是还在elements对象里保存着#button的引用,换言之,DOM元素还在内存里面。
4、内存泄漏的识别方法
chrome在 performance 中查看
5、垃圾回收的使用场景优化
5.1 数组array优化
将[]赋值给一个数组对象,是清空数组的捷径(例如: arr = []😉,但是需要注意的是,这种方式又创建了一个新的空对象,并且将原来的数组对象变成了一小片内存垃圾!实际上,将数组长度赋值为0(arr.length = 0)也能达到清空数组的目的,并且同时能实现数组重用,减少内存垃圾的产生。
const arr = [1, 2, 3, 4];
arr.length = 0 // 可以直接让数字清空,而且数组类型不变。
// arr = []; 虽然让a变量成一个空数组,但是在堆上重新申请了一个空数组对象。5.2 对象尽量复用
对象尽量复用,尤其是在循环等地方出现创建新对象,能复用就复用。不用的对象,尽可能设置为null,尽快被垃圾回收掉。
var t = {} //复用
for (var i = 0; i < 10; i++) {
// var t = {};// 每次循环都会创建一个新对象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //对象如果已经不用了,那就立即设置为null;等待垃圾回收。5.3 在循环中的函数表达式,能复用最好放到循环外面。
// 在循环中最好也别使用函数表达式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 创建了10次 函数对象。
console.log(a)
}
t(k)
}
// 推荐用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null Cocolib
Cocolib