浏览器的主要结构
「一」浏览器的主要结构【必看!】 - 简书 (jianshu.com)
- 浏览器主要结构有哪些
- 什么是浏览器内核
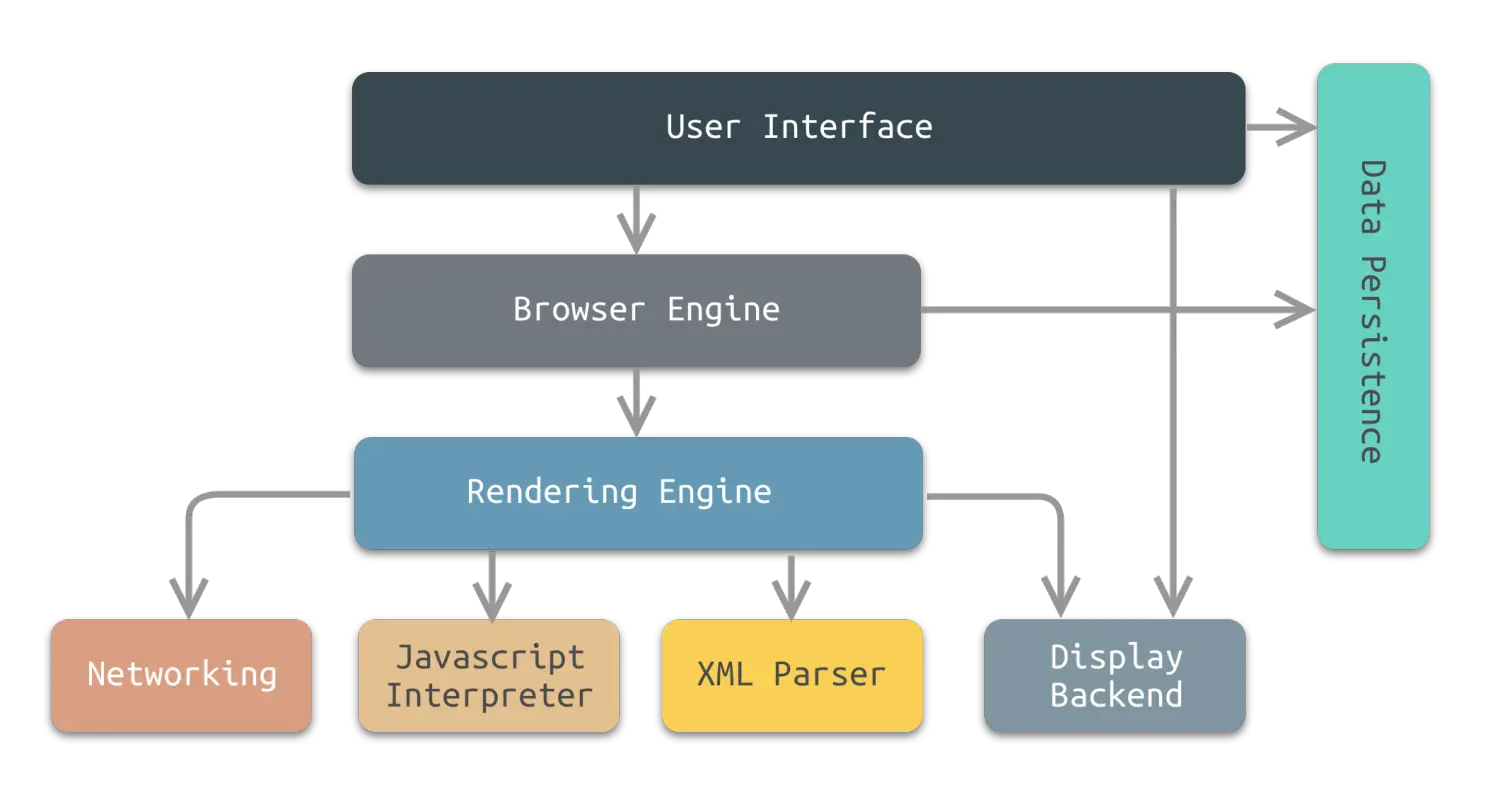
1. 浏览器主要结构有哪些

1. 用户界面(User Interface)
包括地址栏、后退/前进按钮、书签目录等,也就是看到的除了显示所请求页面的主窗口之外的其他部分
2. 浏览器引擎(Browser Engine)
用来查询及操作渲染引擎的接口 浏览器引擎可以加载一个给定的URI,并支持诸如:前进/后退/重新加载等浏览操作。 浏览器引擎提供查看浏览会话的各个方面的挂钩,例如:当前页面加载进度、JavaScript alert。 浏览器引擎还允许查询/修改渲染引擎设置。
3. 渲染引擎 (Rendering Engine)
渲染引擎能够显示HTML和XML文档,可选择CSS样式,以及嵌入式内容(如图片)。 渲染引擎能够准确计算页面布局,可使用“回流”算法逐步调整页面元素的位置。 渲染引擎内部包含HTML解析器。
4. 网络(Networking)
网络系统实现HTTP和FTP等文件传输协议。 网络系统可以在不同的字符集之间进行转换,为文件解析MIME媒体类型。 网络系统可以实现最近检索资源的缓存功能
5.XML解析器(XML Parser)
XML解析器可以将XML文档解析成文档对象模型(Document Object Model,DOM)树。 XML解析器是浏览器架构中复用最多的子系统之一,几乎所有的浏览器实现都利用现有的XML解析器,而不是从头开始创建自己的XML解析器。
6. JS解释器(JavaScript Interpreter)
JavaScript解释器能够解释并执行嵌入在网页中的JavaScript(又称ECMAScript)代码。
7.显示后端 (Display Backend)
用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
8. 数据持久层 (Data Persistence)
数据持久层将与浏览会话相关联的各种数据存储在硬盘上。 这些数据可能是诸如:书签、工具栏设置等这样的高级数据,也可能是诸如:Cookie,安全证书、缓存等这样的低级数据。
2. 内核
浏览器内核分成两部分:渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎,负责请求网络页面资源加以解析排版并呈现给用户
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式
【渲染引擎】
| 浏览器 | 渲染引擎 |
|---|---|
| firefox | gecko |
| IE、Edge | Trident |
| chrome\safari\opera | webkit(13年chrome和opera开始使用Blink引擎) |
| QQ浏览器和微信内核 | X5(16年开始使用Blink引擎) |
| UC | U3引擎 |
【js引擎】
| 浏览器 | js引擎 |
|---|---|
| chrome | V8引擎 |
| firefox | monkey系列 |
| Opera | Carakan引擎 |
| safari | SquirrelFish系列引擎 |
| 老版本IE | Jscript引擎 (IE9之后使用Chakra引擎) |
 Cocolib
Cocolib