响应式布局
- 什么是响应式布局?
- 什么是像素?
- 什么是分辨率?
- 什么是视口?
- 如何设置图片响应式?
- 百分比布局规则?
- 为什么响应式 Web 设计需要媒体查询?
- 什么是rem,它与em有何区别?
1、什么是响应式布局?
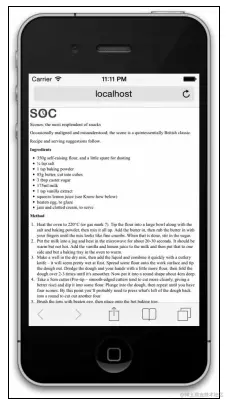
响应式Web设计可以让一个网站同时适配多种设备和多个屏幕,可以让网站的布局和功能随用户的使用环境(屏幕大小、输入方式、设备/浏览器能力)而变化。
像素
像素单位有设备像素、设备独立像素、逻辑像素、CSS 像素 3 种。
- 设备像素:指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会再改变
- 设备独立像素:是操作系统定义的一种像素单位,应用程序将设备独立像素告诉操作系统,操作系统再将设备独立像素转化为设备像素,从而控制屏幕上真正的物理像素点。
- 逻辑像素:对于那些像素密度高的屏幕,将多个设备像素划分为一个逻辑像素。至于将多少设备像素划分为一个逻辑像素,这由操作系统决定。
- CSS 像素:在 CSS 中使用的
px都是指css像素,比如width: 128px。css像素的大小是很容易变化的,当我们缩放页面的时候,元素的css像素数量不会改变,改变的只是每个css像素的大小。
分辨率
设备分辨率描述的就是这个显示器的宽和高分别是多少个设备像素,例如常见的显示器的分辨率为 1920 * 1080。
逻辑分辨率用屏幕的 宽*高 来表示(单位:设备独立像素),我们通过操作系统的分辨率设置来改变设备独立像素的大小。例如屏幕的设备分辨率是1920*1200(单位:设备像素),我们可以在当前的分辨率下设置逻辑分辨率是1280*800(单位:设备独立像素)。那么横、纵方向的设备像素数量恰好是设备独立像素的1.5倍。这也意味着,设备独立像素的边长是设备像素边长的1.5倍。
2、viewport 视口
移动前端中常说的 viewport (视口)就是浏览器中用于呈现网页的区域。视口通常并不等于屏幕大小,特别是可以缩放浏览器窗口的情况下。
手机端与PC端视口存在差异:
- PC端的视口宽度等于分辨率
- 移动端的视口宽度跟分辨率没有关系,宽度默认值是设备厂家指定的。iOS, Android基本都将这个视口分辨率设置为 980px。
2.1 约束视口
用手机访问电脑版网页的时候,旁边刚好没有留白。不过页面缩放后文字会变得非常小,用户需要手动放大缩小才能看清楚,体验非常差。


为了解决这个问题,可以在网页的中添加下面这行代码:
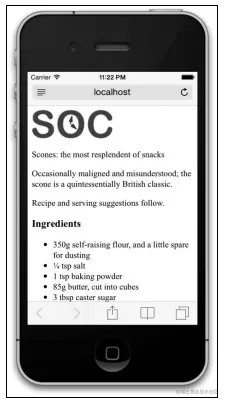
按照设备的宽度(device-width)来渲染网页内容
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />width=device-width视口为设备宽度(就是人设置的一个宽度)//不设置的话默认为980pxinitial-scale=1.0初始化的视口大小是1.0倍maximum-scale=1.0最大的倍数是1.0倍user-scalable=0不允许缩放视口
3、图片

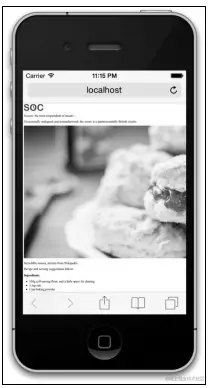
哇,真是好大一张图,它让整个网页看起来都失衡了,水平方向上图片溢出了。不行,必须解决这个问题。可以用CSS给图片指定固定宽度,但问题是我们想让它能在不同大小的屏幕中自动缩放。
img {
max-width: 100%;
}此时,如果包含图片的元素(比如包含图片的body或div)比图片固有宽度小,图片会缩放占满最大可用空间。
为什么不用width:100%?
在容器比图片宽得多的情况下,图片会被无谓地拉伸。
4、手机浏览器内核
在移动端,仅有四个独立的浏览器内核,分别为微软的Trident、火狐的Gecko、开源内核Webkit、Opera的Presto。
//兼容的前缀:
1 -ms-
2 -moz-
3 -o-
4 -webkit-5、流式布局
百分比布局也叫作流式布局、弹性盒布局。手机网页没有版心,都左右撑满。 百分比能够设置的属性是width、height、padding、margin。其他属性比如border、font-size不能用百分比设置的。
- 如果用百分比写
width,那么指的是父元素width的百分之多少。 - 如果用百分比写
height,那么指的是父元素height的百分之多少。 - 如果用百分比写
padding,那么指的是父元素width的百分之多少,无论是水平的padding还是竖直的padding。 - 如果用百分比写
margin,那么指的是父元素width的百分之多少,无论是水平的margin还是竖直的margin。 - 不能用百分比写
border的宽度
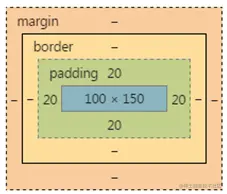
div{
width:200px;
height:300px;
padding:10px;
}
div p{
width:50%;
height:50%;
padding:10%;
} **此时p的真实宽度是多少?**此时p的真实宽度是140px*190px

6、媒体查询
为什么响应式 Web 设计需要媒体查询?
CSS3媒体查询可以让我们针对特定的设备能力或条件为网页应用特定的CSS样式。
媒体查询语法
body {
background-color: grey;
}
@media screen and (min-width:1200px){
body{
background-color: pink;
}
}
@media screen and (min-width:700px) and (max-width:1200px){
body{
background-color: blue;
}
}
@media screen and (max-width:700px){
body{
background-color: orange;
}
}@media就表示媒体查询screen表示看这个网页的设备是显示器and符号罗列所有的可能性
7、rem响应式布局
- 一般不要给元素设置具体的宽度,但是对于一些小图标可以设定具体宽度值
- 高度值可以设置固定值,设计稿有多大,我们就严格写多大
- 所有设置的固定值都用
REM做单位(首先在HTML中设置一个基准值:PX和REM的对应比例,然后在效果图上获取PX值,布局的时候转化为REM值) - JS获取真实屏幕的宽度,让其除以设计稿的宽度,算出比例,把之前的基准值按照比例进行重新的设定,这样项目就可以在移动端自适应了
什么是rem,它与em有何区别?
rem:当前页面中元素的REM单位的样式值都是针对于HTML元素的font-size的值进行动态计算的
em:表示父元素的字号的倍数。(特例:在text-indent属性中,表示文字宽度)
em单位不仅仅可以用来设置字号,还可以设置任何盒模型的属性,比如width、height、padding、margin、border rem有一点优势就是可以和媒体查询配合,实现响应式布局:
@media screen and (min-width: 320px) {
html {font-size: 14px;}
}
@media screen and (min-width: 360px) {
html {font-size: 16px;}
}
@media screen and (min-width: 400px) {
html {font-size: 18px;}
} Cocolib
Cocolib