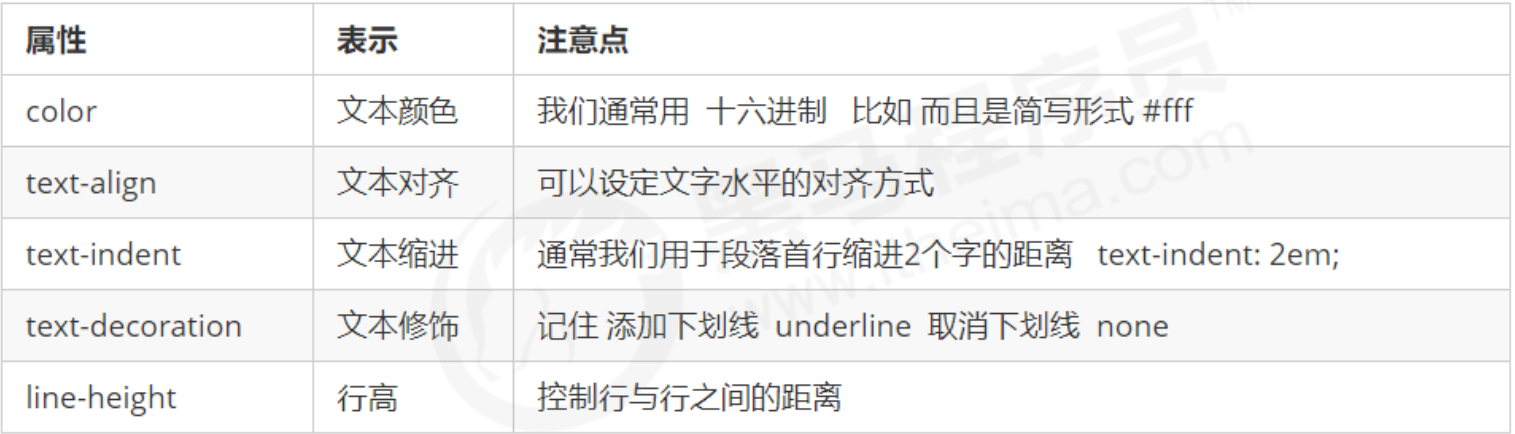
CSS文本样式

文本颜色
css
div {
color: red;
}
对齐文本
css
div {
text-align: center;
}
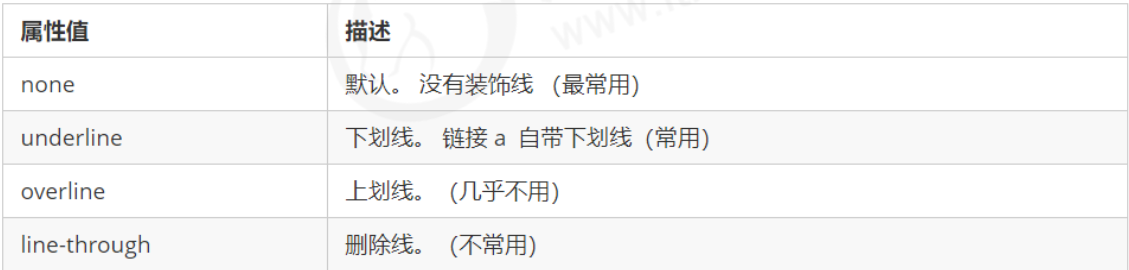
装饰文本
css
div {
text-decoration:underline;
}
文本缩进
css
div {
text-indent: 10px;
}text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
css
p {
text-indent: 2em;
}em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元 素的 1 个文字大小。
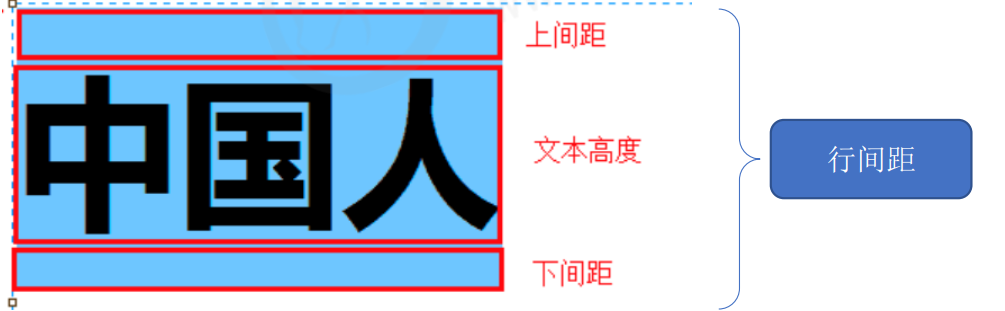
行间距
css
p {
line-height: 26px;
}
 Cocolib
Cocolib