CSS 的元素显示模式

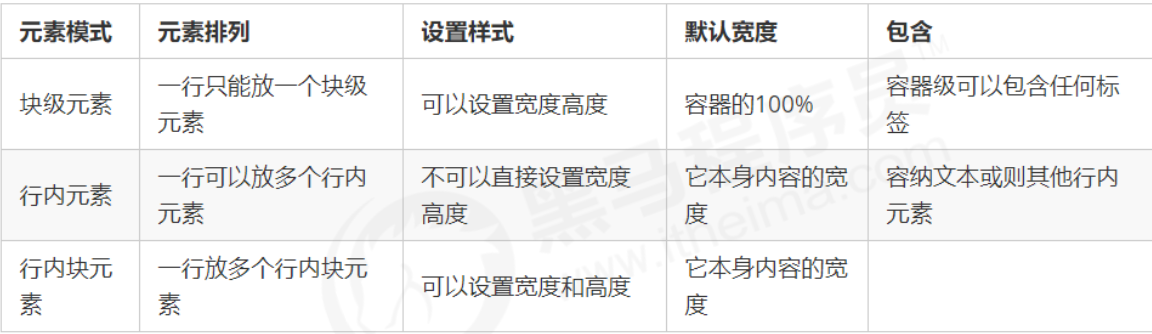
块元素
常见的块元素有<h1>-<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此 里面不能放块级元素,特别是不能放<div>- 同理,
<h1>-<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有<a>、<span>、<b>、<em>、<i>、<del>、<span>等,其中<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
<a>链接里面不能再放链接- 特殊情况
<a>链接里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 <img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点。 有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素显示模式转换
css
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block; Cocolib
Cocolib