CSS页面布局
页面布局要学习三大核心,
- 盒子模型
- 浮动
- 定位
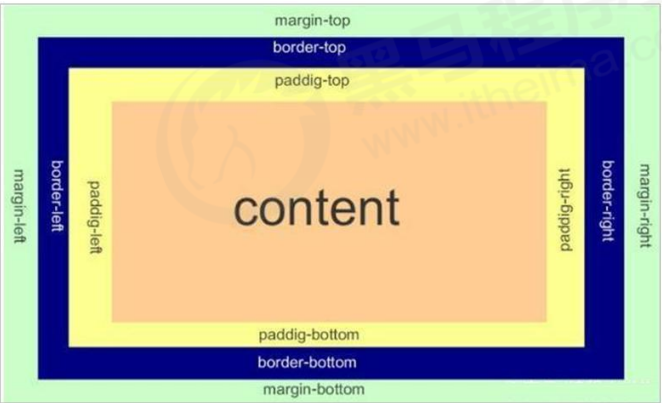
1、盒子模型

- content
- padding
- margin
- border
1.border
border : border-width || border-style || border-color /*没有顺序*/
边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)dashed:边框为虚线dotted:边框为点线
边框合并
border-collapse:collapse; /*相邻边框合并在一起*/边框撑大盒子

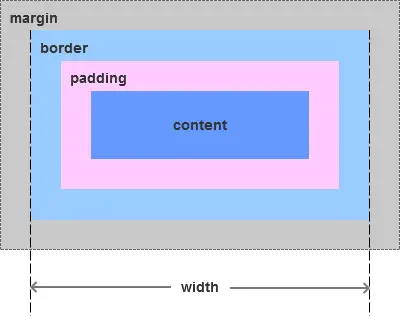
- IE模型元素宽度width=content+padding
圆角边框
border-radius 属性用于设置元素的外边框圆角- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius
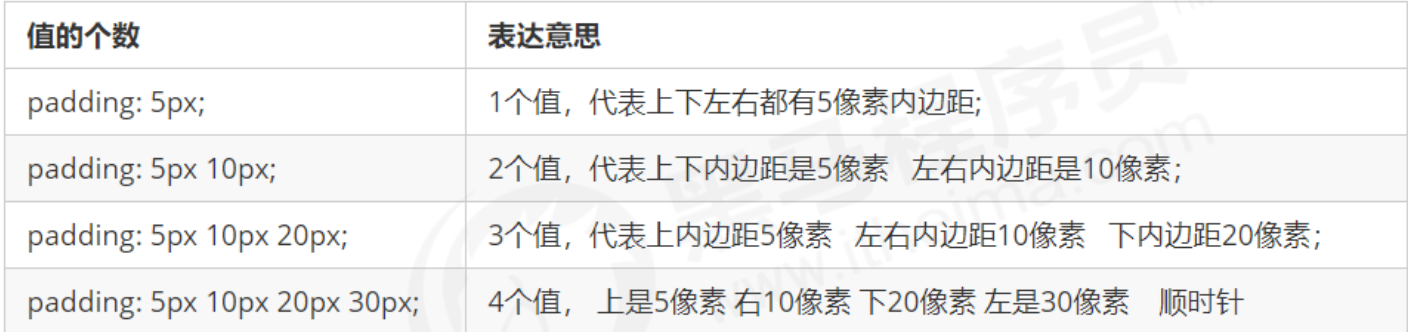
2.padding

- 盒子指定了
width/heigh属性, 则此时padding会撑开盒子大小. - 盒子本身没有指定
width/height属性, 则此时padding不会撑开盒子大小.
3.margin
margin 简写方式代表的意义跟 padding 完全一致
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
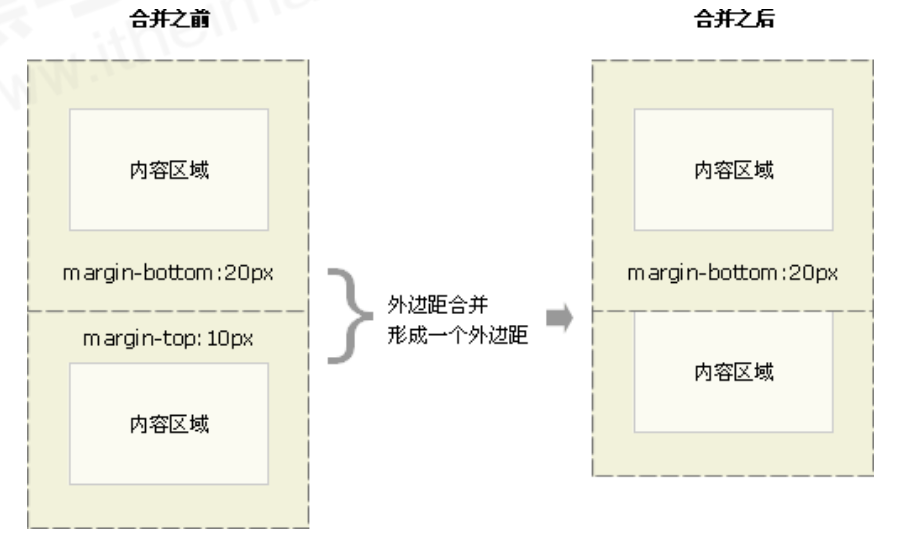
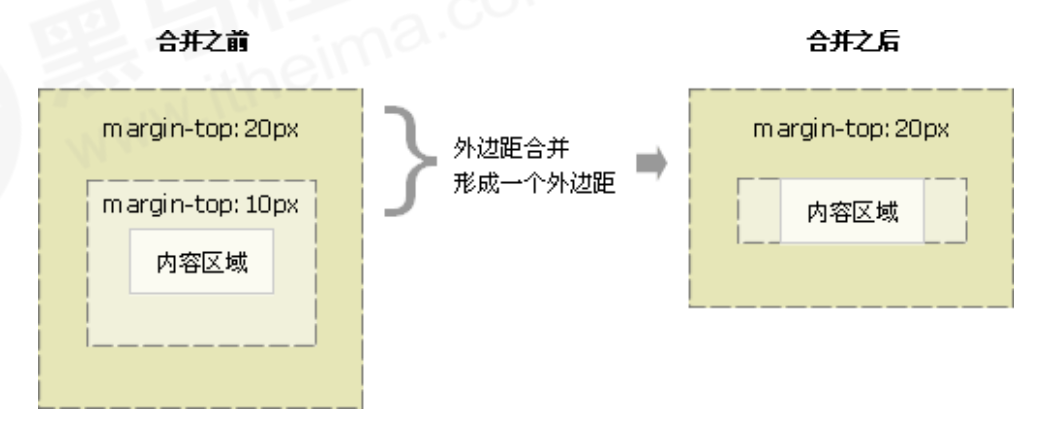
外边距的合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。 主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷


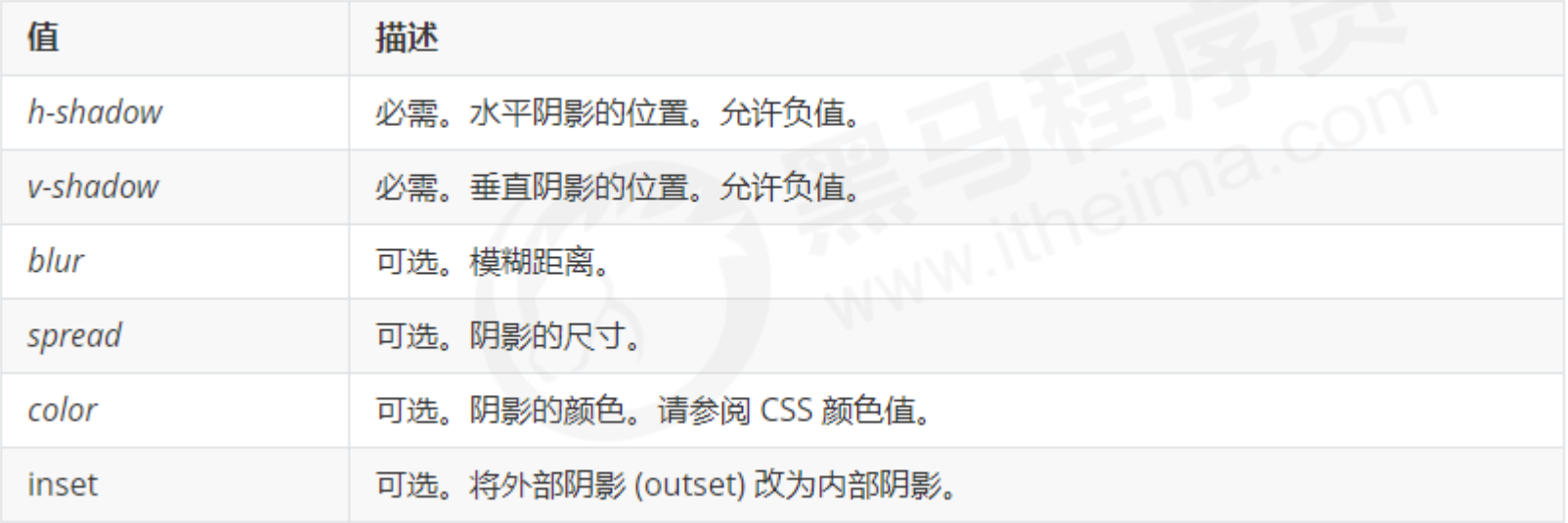
4.盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
盒子阴影不占用空间,不会影响其他盒子排列。
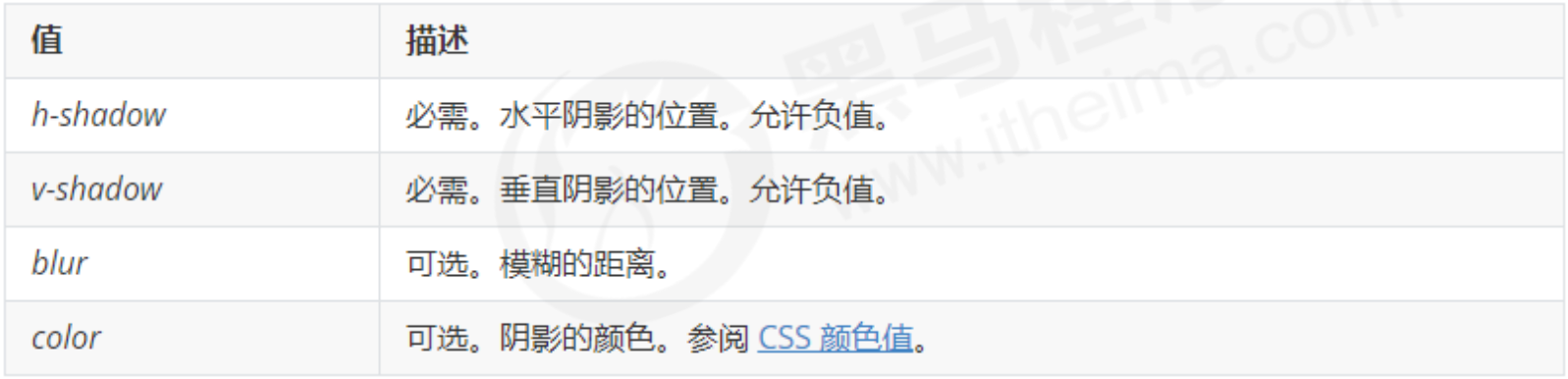
5.文字阴影
text-shadow: h-shadow v-shadow blur color
2、浮动
1.标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列.
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table
- 常用元素:
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:
span、a、i、em等
- 常用元素:
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
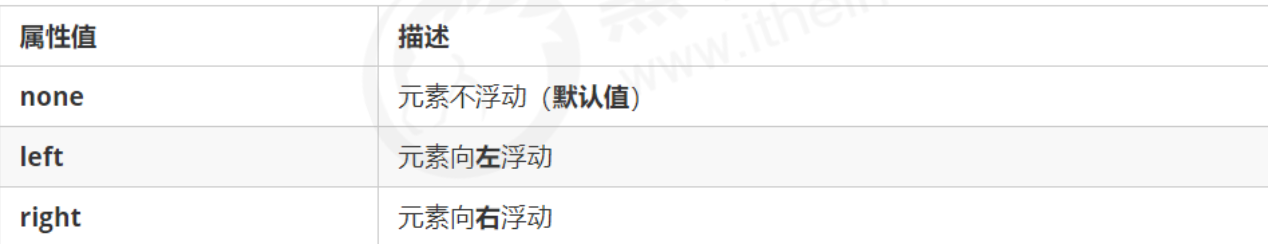
2.浮动(float)
选择器 { float: 属性值; }
3.浮动特性(重难点)
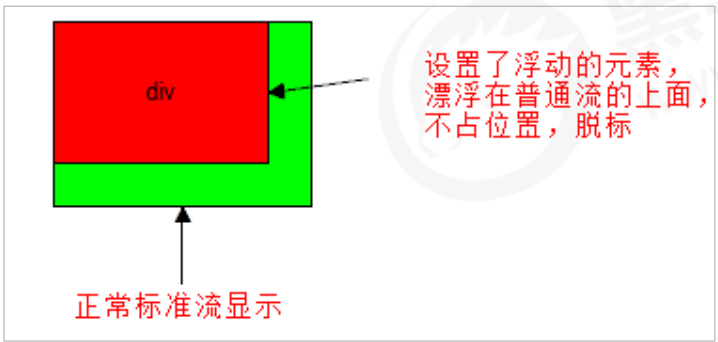
- 浮动元素会脱离标准流(脱标) ,浮动的盒子不再保留原先的位置

- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子 会另起一行对齐。
- 浮动的元素会具有行内块元素的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
4.清除浮动
清除浮动目的
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
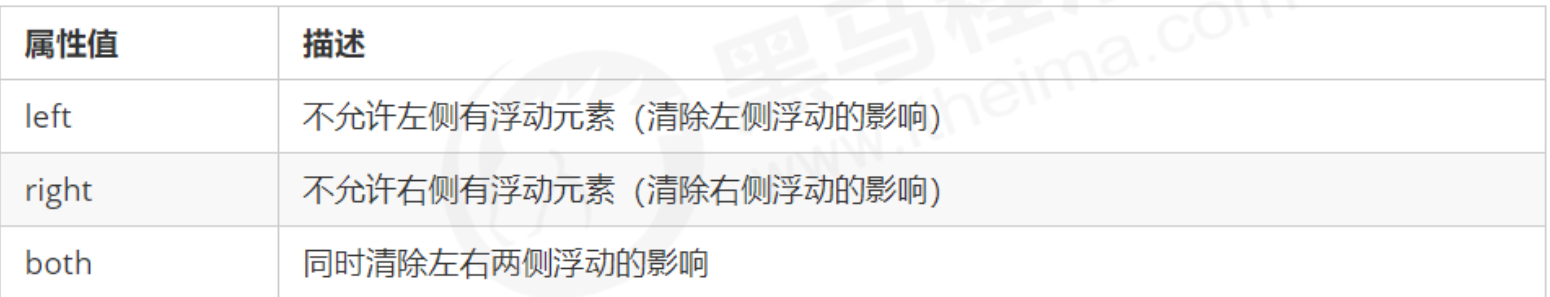
选择器{clear:属性值;}
额外标签法也称为隔墙法,是 W3C 推荐的做法。
css<div style=”clear:both”></div>在最后一个浮动的子元素后面添加一个额外标签,要求这个新的空标签必须是块级元素。
父级添加
overflow属性cssoverflow 属性,将其属性值设置为 hidden、 auto 或 scroll父级添加
after伪元素css.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; }父级添加双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}3、定位
1.为什么需要定位
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
2.定位
将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
3.定位模式

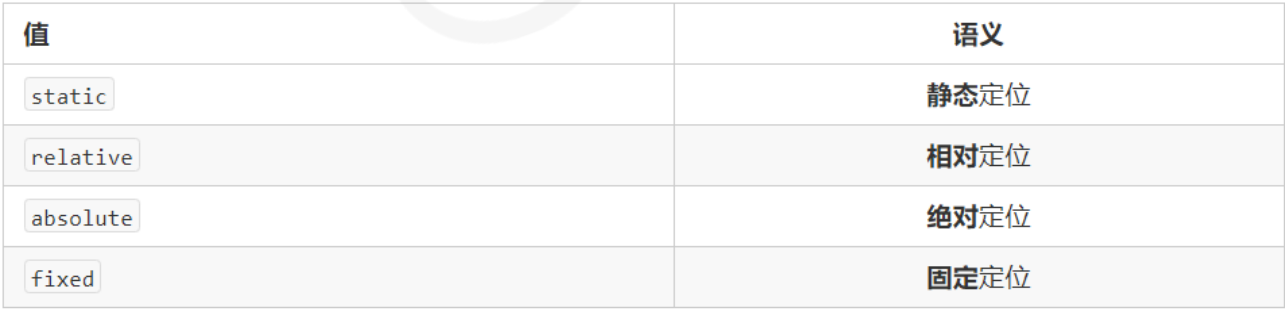
position:定位模式
静态定位 static
静态定位是元素的默认定位方式,无定位的意思,没有边偏移
静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。 因此,相对定位并没有脱标。
- 它最典型的应用是给绝对定位当爹的。。。
绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标) 所以绝对定位是脱离标准流的。
固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位
粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
4、边偏移
边偏移:偏移量
5、定位叠放次序 z-index
选择器 { z-index: 1; }- 数值可以是正整数、负整数或 0, 默认是
auto,数值越大,盒子越靠上 - 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有
z-index属性
6、绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
7、注意
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
脱标的盒子不会触发外边距塌陷
 Cocolib
Cocolib