盒模型
- 什么是盒模型?
- 标准模型和IE模型的区别?
- css如何设置获取这两种模型的宽和高?
1、什么是盒模型
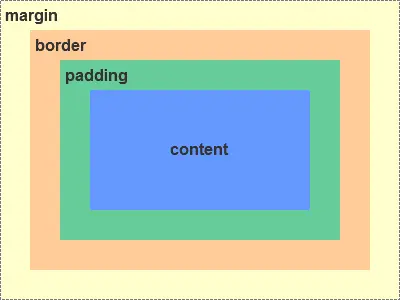
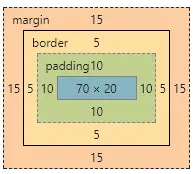
盒模型又称框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

2、标准模型和IE模型的区别


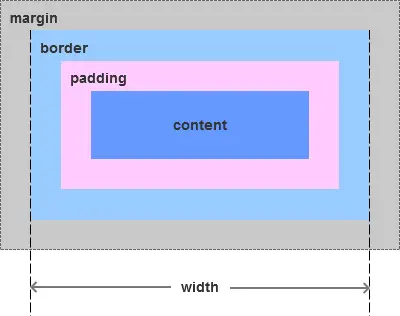
- IE模型元素宽度width=content+padding,高度计算相同
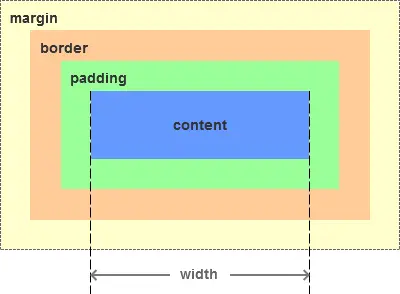
- 标准模型元素宽度width=content,高度计算相同
3、css如何设置获取这两种模型的宽和高
通过css3新增的属性 box-sizing: content-box | border-box分别设置盒模型为标准模型(content-box)和IE模型(border-box)。
css
.content-box {
box-sizing:content-box;
width: 100px;
height: 50px;
padding: 10px;
border: 5px solid red;
margin: 15px;
}
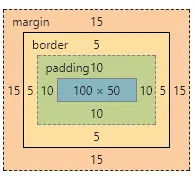
.content-box设置为标准模型,它的元素宽度width=100px。

.border-box设置为IE模型,它的元素宽度width=content + 2 padding + 2 border = 70px + 2 10px + 2 5px = 100px。
4、javascript如何设置获取盒模型对应的宽和高
dom.style.width/height只能取到行内样式的宽和高,style标签中和link外链的样式取不到。dom.currentStyle.width/height取到的是最终渲染后的宽和高,只有IE支持此属性。window.getComputedStyle(dom).width/height同(2)但是多浏览器支持,IE9以上支持。dom.getBoundingClientRect().width/height也是得到渲染后的宽和高,大多浏览器支持。IE9以上支持,除此外还可以取到相对于视窗的上下左右的距离
以上API在浏览器中测试过,有兴趣可以都试一下
5、外边距重叠
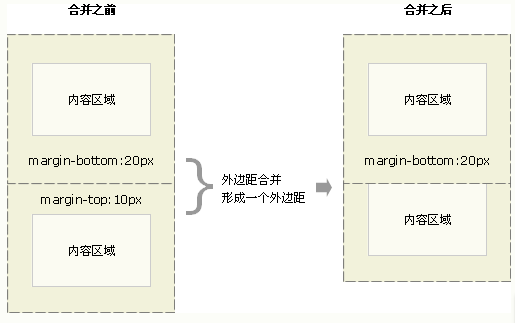
当两个垂直外边距相遇时,他们将形成一个外边距,合并后的外边距高度等于两个发生合并的外边距的高度中的较大者。注意:只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并。

且看下面例子:
xml
<section id="sec">
<style media="screen">
* {
margin: 0;
padding: 0;
}
#sec {
background: #f00;
}
.child {
height: 100px;
margin-top: 10px;
background: yellow;
}
</style>
<article class="child"></article>
</section>这里父元素section的高度是多少呢,100px,但是我们给section设置overflow:hidden后高度就变成110px,这是为什么呢,其实这里我们给父元素创建了BFC。
 Cocolib
Cocolib