HTML常用标签
1、语义化标签
- 标题
<h1> - 段落
<p> - 换行
<br> - else

2、没有语义的标签
- 块级
<div> - 行内
<span>
3、图像标签
html
<img src="">- 必须属性:
src

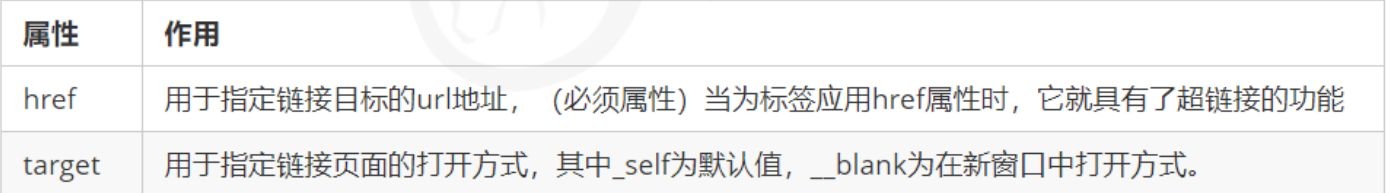
4、超链接标签
html
<a href="" target="">- 必须属性:
src、target

- 链接分类:
- 外部链接: 例如
< a href="http:// www.baidu.com ">百度。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 。
- 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
html
<a href="#two">点击跳转到h3</a>
<h3 id="two"></h3>5、特殊字符

6、表格标签
html
<table>
<tr> 每一行
<th>表头</th>
<td>单元格</td>
</tr>
</table>表格属性

7、表格结构标签
html
<table>
<thead>
<tr> <th>表头</th> <th>表头</th> </tr>
</thead>
<tbody>
<tr> <td>表头</td> <td>表头</td> </tr>
</tbody>
</table><thead>用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。<tbody>用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
table标签中。
合并单元格
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的个数
8、列表标签
无序列表
html
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>有序列表
html
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>自定义列表
html
<dl>
<dt>关于小米</dt>
<dd>了解小米</dd>
<dd>加入小米</dd>
<dd>联系我们</dd>
</dl>9、表单标签
(1)表单的组成
- 表单域
- 表单控件(也称为表单元素
- 提示信息
表单域
表单域是一个包含表单元素的区域。
form 会把它范围内的表单元素信息提交给服务器.
html
<form action="">
</form>表单控件(表单元素)
input输入表单元素select下拉表单元素textarea文本域元素
(2)input输入表单元素
type属性

html
<form action="" method="GET" name="表单一">
<!-- text -->
用户名:<input type="text">
<br>
<!-- password -->
密码:<input type="password">
<br>
<!-- radio -->
性别:
男<input type="radio">
女<input type="radio">
<br>
<!-- checkbox -->
爱好:
吃饭<input type="checkbox">
睡觉<input type="checkbox">
打豆豆<input type="checkbox">
<!-- submit -->
<input type="submit">
<br>
<!-- reset -->
<input type="reset">
<br>
<!-- button -->
<input type="button" value="获取验证码">
<br>
<!-- file -->
<input type="file">
</form>其他属性
html
<!-- text -->
用户名:<input type="text" value="请输入用户名">
<br>
<!-- password -->
密码:<input type="password">
<br>
<!-- radio -->
性别:
男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
<br>
<!-- checkbox -->
爱好:
吃饭<input type="checkbox" name="hobby" value="吃饭" checked>
睡觉<input type="checkbox" name="hobby" value="睡觉">
打豆豆<input type="checkbox" name="hobby" value="打豆豆">
name和value是每个表单元素都有的属性值,主要给后台人员使用.name表单元素的名字, 要求 单选按钮和复选框要有相同的name值.checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.maxlength是用户可以在表单元素输入的最大字符数, 一般较少使用.
(3)label标签
用于绑定一个表单元素, 当点击 标签内的文本时,浏览器就会自动将焦点(光标)转到或者 选择对应的表单元素上,用来增加用户体验.
html
<form action="">
<label for="username">用户名:</label>
<input type="text" id="username">
</form>(4)select下拉表单元素
html
<form action="">
籍贯
<select name="" id="">
<option value="">北京</option>
<option value="">北京</option>
<option value="">北京</option>
<option value="">北京</option>
<option value="">北京</option>
</select>
</form>(5)textarea文本域元素
html
<form action="">
反馈
<textarea name="" id="" cols="30" rows="10"></textarea>
</form> Cocolib
Cocolib